مقالات طراحی سایت
آرشیو مقالات وب کو وب
-
دامنه چیست و چه کاربردی دارد ؟
به آدرس های سایت دامنه می گویند. مانند www.google.com که دامنه آن google.com است. شاید اجزای هر URL را بدانید ولی دامنه یکی از مهم ترین قسمت های سایت و URL است. برای مثال دامنه https://www.example.ir را ببینید پسوند IR ، پسوند این دامنه است ولی به این آدرس https://www.example.ir/default.php دقت کنید، php پسوند فایل default و IR پسوند دامنه ماست. خب حالا فرق .com و .net و .ir و ... در چیست؟ هر یک از پسوند های دامنه معنای خاصی دارد. مثلا پسوند .ac.com [...]
خواندن این مقاله- 29 فروردین، 1396
- 1467 بازدید
-
چگونه طراح وب سایت شویم؟
انتخاب شغل برای تمام افراد، از مهمترین تصمیمات در زندگیشان به حساب می آید. بسیار مهم است شغلی را انتخاب کنیم که به آن علاقه داشته باشیم و موجب افزایش توانایی ما باشد. همچنین در بسیاری اوقات، شغل مناسب سبب رفع نقاط ضعف ما می شود. شغلی که ما انتخاب می کنیم باید امکان ارتقاء داشته و از طریق آن توان تامین هزینه های زندگی و رسیدن به اهداف شخصی و اجتماعی خود را داشته باشیم.فاکتورها و عوامل [...]
خواندن این مقاله- 28 فروردین، 1396
- 1649 بازدید
-
نکات کلیدی و کاربردی برای طراحی سایت
سرعت بارگذاری سایت آزار دهنده ترین نکته برای کاربردر هنگام بازدید از سایت ، انتظار بیش ازحدش برای بار گذاری سایت است که اگر این زمان از یک حد مجاز بیشتر شود باعث آزردگی کاربر خواهد شد ، اگرچه سایت شما یکی از بزرگترین سایت ها باشد. ممکن است سایت شما از طراحی بسیار زیبایی بهره مند باشد، اما به علت سرعت کم بارگذاری آن فقط تعداد کمی از افراد توانایی دیدن و استفاده کردن از سایت را [...]
خواندن این مقاله- 28 فروردین، 1396
- 1339 بازدید
-
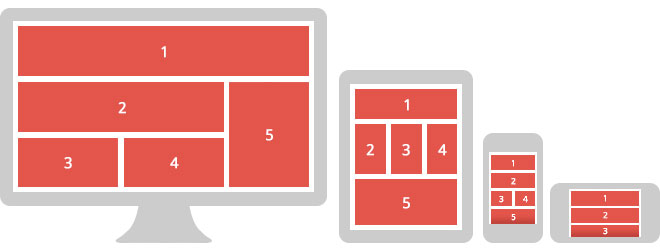
سایت واکنشگرا ( Responsive ) یا سایت پاسخ گرا و واکنشی چیست؟
ریسپانسیو در اصطلاح به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی وب سایت به گونهای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به فرض مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد.از طرفی در مانیتورهای با رزولوشن بالا [...]
خواندن این مقاله- 28 فروردین، 1396
- 1360 بازدید
-
css چیست؟
CSS یا Cascade Style Sheets یک نوع زبان برنامه نویسی می باشد که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلاتی که در طی زمان با استفاده از HTML بوجود آمده است پیشنهاد داده است.زبانی است که جمله یک خطی شما را تبدیل به همان یک جمله خواهد کرد. شما تنها کافی است تا استیل مورد نیازتان را در طراحی تغییر دهید و آن هم تنها با تغییر یک یا چند مورد کوچک. عملا این زبان برنامه نویسی، مکملی بر [...]
خواندن این مقاله- 28 فروردین، 1396
- 931 بازدید
-
اچ تی ام ال (HTML) و یا به عبارت دیگر زبان نشانهگذاری ابرمتنی چیست؟
اچ تی ام ال زبان توصیف ساختار صفحههای وب است. دستورعملهای این زبان، برچسب (Tag) نام دارند در زبان html دستورات و متون مربوطه داخل تگ ها قرار می گیرند که هر کدام از این تگ ها خواص و کاربرد خاص خود را دارندزبانیاست برای نشانهگذاری ابرمتن که برای تدوین قالب و طراحی صفحههای وب به کار میبرند.HTMLمخفف عبارت Hyper TextMarkup Language می باشد که به معنای زبان نشانه گذاری [...]
خواندن این مقاله- 28 فروردین، 1396
- 1552 بازدید
-
وب چیست و چگونه کار میکند؟
وب (WEB)یک سیستم مبتنی بر سرویس دهنده سرویس گیر (Client/Server) بر روی اینترنت است که با استفاده از ابزار فرامتن(HyperText) و پیوند(Link) دادن اجزای اطلاعات به یکدیگر دسترسی به منابع اطلاعاتی را تسهیل می کند .وب از ابزار فوق رسانه ای (HyperMedia) که شامل فوق متن و چند رسانه ای (MultiMedia) است بهره می گیرد. از طریق وب می توان اطلاعات را ارسال ویا دریافت نمود و متفاوت بودن سیستمهای سخت افزاری و نرم افزاری (سیستم [...]
خواندن این مقاله- 28 فروردین، 1396
- 7214 بازدید